アナタのホームページは大丈夫?残念なサイトの特徴と改善施策11選

せっかく自社のホームぺージを作ったのに、結果が出ていないというお悩みはありませんか?
ホームぺージは、企業と顧客を結ぶ大事なツールですが、やみくもに作成しただけではあまり意味がありません。
デザインが古かったり、顧客にとっては使い勝手が悪かったりすると、せっかくの集客機会を逃してしまう可能性があります。実は世の中には、そんな残念なホームぺージが数多く存在するのです。
この記事では、残念なホームページの特徴を11個ご紹介し、それぞれの改善施策も具体的に解説しています。
ぜひ、あなたの会社のホームページが残念な仕上がりになっていないか、確認してください。
もし残念なホームぺージに該当していたら、できるところから改善策を試してみましょう。
- 残念なホームぺージにありがちな特徴
- 残念なホームぺージから脱却するための対応策
株式会社ZEKIOでは、御社に最適なホームぺージをご提案し、安心価格で作成できます。
スマホ対応がされていない

課題
昨今は、スマートフォンからインターネットにアクセスするユーザーが大多数を占めています。
スマホに対応していないホームページは、文字が小さすぎたり、画面幅が合わなかったりして、すぐに必要な情報を見つけられません。
ボタンが小さすぎて操作性も悪かったりするため、ユーザーはストレスを感じて離脱してしまいます。
さらに、Googleなどの検索エンジンはモバイルフレンドリーなサイトを高く評価するため、SEO対策にも悪影響を及ぼします。
対応策
1.レスポンシブデザインを採用する
あらゆるデバイスで快適に閲覧できるように、レスポンシブデザインの設定は必須です。
レスポンシブとは、スマホやタブレットなど、様々な画面サイズに合わせてレイアウトを調整することを指します。
どんなデバイスでも快適に閲覧できるように調整しましょう。
2.ボタンやフォントの大きさを調整する
レスポンシブ設定をしたら、必ず実際の画面サイズで見てみましょう。
ボタンは指でタップするのに適したサイズになっているか、フォントサイズは小さすぎないかなど、パソコン画面で見ているだけではわからない問題が出てきます。
ボタンは押せそうなデザインになっているかなども重要ポイントです。
色使いが激しすぎる
課題
ビビッドな色使いは目を引く効果がありますが、使いすぎると画面がごちゃごちゃしてしまい、何を伝えたいかがわからないサイトになってしまいます。
また、ブランドイメージにそぐわない色使いは、ユーザーに違和感を与え、離脱に繋がる可能性もあります。
対応策
1.色数を2~3色に絞る
ブランドイメージに合った2~3色のカラーパレットを決め、それらをベースにデザインを構築しましょう。
2.コントラストを意識して色を決める
テキストと背景色のコントラストが適切でないと読みづらくなってしまうため、十分なコントラストを確保し、視認性を高めます。


3.余白を取る
色を詰め込みすぎず、余白を効果的に活用することで、視覚的な落ち着きを与え、見やすくできます。
4.強調したい箇所はコントラストを高くする
重要な情報や CTA(行動を促すボタン)は、コントラストの高い色使いで強調し、ユーザーの視線を誘導しましょう。
複数の色使いパターンを作成し、ユーザーの反応を比較することで、最適な色使いを見つけることも有効です。
お知らせが更新されていない
課題
お知らせ機能があるのに、何年も前から更新がされていないホームぺージをよく見かけます。
ホームページの「お知らせ」欄が更新されていないことは、企業の活動が停滞している印象を与えてしまいますし、サイトを訪れた人は最新情報を得られず、この会社が存在するかもわからなくなってしまいます。
対応策
1. 更新頻度を決め、継続的に更新する
週1回、月1回など、具体的な更新頻度を決めて、継続的な情報発信を心がけましょう。
頻繁な更新が難しい場合でも、3ヶ月に1回は更新することを目標にしましょう。
2.ユーザーにとって有益な内容を発信する
お知らせの内容も重要です。
単なる告知だけでなく、ユーザーにとって有益な情報や、企業の活動内容を具体的に伝える内容を心がけましょう。
写真や動画などを活用し、視覚的に分かりやすく情報を伝えることも意識すると良いです。
3.親しみやすい発信内容にする
新製品情報だけでなく、イベント情報、キャンペーン情報、近況報告、社内ニュースなど、多様な情報を発信することで、お客様との距離が近くなります。
4.SNSの活用
お知らせの内容をSNSで共有することで、より多くのユーザーに届けることができます。
SNSでユーザーからの質問や意見を収集し、ホームページの更新内容に反映させることで、双方向のコミュニケーションを図りましょう。
画像が粗い、サイズがバラバラ
課題
ホームページの画像が粗かったり、サイズがバラバラだったりすると、レイアウトが崩れ、ユーザーは欲しい情報が見つからずストレスを感じます。
また見た目が雑だと、ブランドイメージの低下につながり、不安な印象を与えかねません。
さらに、画像の最適化がされていないとぺージの読み込み速度が遅くなり、SEOにも悪影響を及ぼします。
対応策
1.高画質画像を使用する
低解像度の画像ではなく、高解像度の画像を使用しましょう。
画像編集ソフトでサイズを調整し、解像度を落とさずに最適なサイズにしましょう。
2.画像のサイズを統一する
全ての画像を同じサイズにすることで、レイアウトが整い、統一感が出ます。
3.画像の圧縮
ファイルサイズを圧縮することで、ページ読み込み速度を向上させることができます。
画像編集ソフトなどを使用し、適切な圧縮率を設定して圧縮しましょう。
4.適切なファイル形式を使用する
写真にはJPEG、イラストにはPNGなど、画像の種類に適したファイル形式を使用しましょう。
WebP形式は、JPEGやPNGよりも圧縮率が高く、画質を保ちながらファイルサイズを小さくすることができます。
欲しい情報にたどりつけない

ホームページを訪れたユーザーが、欲しい情報にたどりつけないことは、最も大きな問題です。
少しでもストレスを感じるとユーザーはイライラし、サイトを離脱してしまう可能性が高くなります。
課題
情報が見つからないと、ユーザーはすぐにサイトを離れてしまうだけでなく、ブランドイメージを損なう可能性があります。
その会社の商品の購入や問い合わせの機会を逃してしまいますし、検索エンジンの評価も下がります。
対応策
1. サイト構造の見直し
カテゴリーやメニューを明確に設定し、ユーザーが目的のページに簡単にたどり着けるようにしましょう。
サイトマップを作成し、サイト全体の構造を可視化することが有効です。
2. 検索機能の導入
サイト内検索機能を導入し、ユーザーがキーワードで目的の情報を検索できるようにしましょう。
3. 分かりやすいナビゲーション
メニューやリンクを分かりやすく配置し、ユーザーが直感的に操作できることが大切です。
パンくずリストを表示し、ユーザーが現在どのページにいるのかを明確にしましょう。
内部リンクを各所に設定し、関連するページにすぐアクセスできるようにすることも有効です。
4. コンテンツの整理
情報を適切に分類し、カテゴリーやタグ付けを行いましょう。
見出しや段落を使用し、視覚的に見やすくすることも重要です。
新商品などの重要な情報は文字を大きくするなど、ユーザーの目に留まりやすくなるように工夫しましょう。
5. FAQページの充実
よくある質問をまとめたFAQページを作成し、ユーザーの疑問を解決しましょう。
検索エンジンにFAQページを登録し、ユーザーが検索でFAQページにたどり着きやすくなるようにすると効率的です。
6. ユーザーテストの実施
実際のユーザーにサイトを操作してもらい、どこで困っているのか、どうして情報が見つからないのかを調査しましょう。
制作側ではわからないような問題が発掘されるかもしれません。
アニメーションが多すぎる
ホームページにアニメーションが多すぎると、ユーザーは視覚的に疲れてしまい、情報が頭に入りにくくなります。
また、ページ読み込み速度が遅くなるなど、様々な問題を引き起こす可能性があります。
課題
過剰なアニメーションは、ユーザーの集中力を低下させます。
また、重要な情報が埋もれてしまい、ユーザーは必要な情報を見つけにくくなるうえ、ページ読み込み速度を遅くする原因にもなります。
アニメーションが速すぎたり、頻繁に切り替わったりすると、視覚障害者や学習障害のあるユーザーにとっては大きなストレスとなります。
古臭く、安っぽくも見えてしまい、ブランドイメージの低下にもつながります。
対応策
1. アニメーションの必要性を吟味する
すべてのアニメーションが本当に必要なのか、目的を明確にしましょう。
アニメーションで表現できることと、静止画で表現できることを区別し、必要最低限のアニメーションにとどめましょう。
2. アニメーションの種類を厳選する
派手すぎたり、動きが複雑すぎるアニメーションは避けましょう。
3. アニメーションの速度と頻度を調整する
アニメーションの速度が速すぎたり、頻繁に切り替わったりすると、ユーザーは混乱してしまいます。
また、誰にでも見やすいサイトにするために、代替テキストの入力や、色彩のコントラストにも気をつかいましょう。
表示ズレが発生している
ホームページに表示ズレがあると、雑な印象を与えてしまいます。サイト全体の信頼性の低下にも繋がります。
課題
レイアウトが崩れていたり、要素が重なったりしていると、サイト全体の見た目が悪くなり、ユーザーに不快感を与えます。サイトの完成度が低いとみなされ、ブランドイメージを損なう可能性もあります。
ボタンやリンクが本来の位置に表示されないと、クリックしづらくなり、直接の売り上げにも影響してしまうかもしれません。
対応策
1. レスポンシブデザインの確認
スマートフォンやタブレットなど、様々なデバイスで表示を確認し、レイアウトが崩れていないかを確認しましょう。
「メディアクエリ」(レスポンシブデザインに適したCSS)を利用して、デバイスに合わせて表示を調整することも重要です。
2. CSSの確認
CSSコードに誤りがないか、要素の配置やサイズ、マージンなどの設定を確認しましょう。
ブラウザの開発者ツールを利用して、CSSの適用状況を確認しましょう。
3.画像のサイズと位置の確認
画像のサイズが固定されていると、レスポンシブデザインに対応できない可能性があります。
それぞれのデバイスに適切な画像サイズを選択しましょう。
4. JavaScriptの確認
JavaScriptコードが正しく動作しているか、表示に影響を与えていないかを確認します。
JavaScriptが原因で表示ズレが発生している場合は、コードを修正するか、代替手段を検討しましょう。
5.ブラウザの互換性の確認
異なるブラウザで表示を確認し、表示ズレが発生していないかを確認しましょう。
ブラウザのバージョンによっても表示が異なる場合があり、注意が必要です。
6. キャッシュのクリア
ブラウザのキャッシュが原因で表示ズレが発生している場合があります。
ブラウザのキャッシュをクリアして、最新の状態を確認しましょう。
7. 専門家に相談
表示ズレの原因が特定できない場合は、Web制作会社や開発者に相談しましょう。
キャッチコピーが抽象的
キャッチコピーが抽象的だと、ユーザーは企業や商品の魅力を理解できず、興味を持ってもらえません。
課題
抽象的な言葉では、ユーザーの心に響きにくく、商品や企業の具体的な特徴も伝わりにくくなり、競合との差別化もできません。
ユーザーは多くの類似サービスの中から決断の決め手を探していて、決め手がない場合は即決しない傾向にあります。
対応策
1. ターゲットを明確にする
誰に訴求したいのか、ターゲットユーザーを明確にし、具体的なペルソナを作成します。
そのペルソナが興味を持ちそうな事例を考え、共感を得られるキャッチコピーを作成しましょう。
2. 具体的なメリットを伝える
抽象的な言葉ではなく、具体的なメリットを伝えるようにします。
例えば、「高品質」「信頼できる」といった抽象的な言葉ではなく、「日々の献立の悩みを解消」「夕方の足のむくみが少なくなる」といった具体的な言葉を使用しましょう。
3.数字やデータを使用する
数字やデータを使用することで、説得力のあるキャッチコピーを作成できます。
例えば、「売上No.1」「家事の時間が1日1時間短縮されます」といった数字やデータを使用しましょう。
4. 短く、覚えやすい言葉を使用する
キャッチコピーは短く、覚えやすい言葉を使用しましょう。
ユーザーの記憶に残りやすく、印象に残りやすいキャッチコピーを作成しましょう。
自分で考えるのが難しかったら、専門家の力を借りるのも有効な方法です。
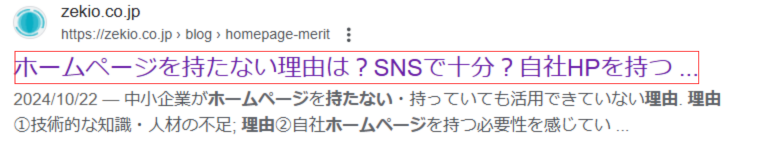
適切なタイトルタグが使われていない
タイトルタグとは、検索結果のページタイトルを表示させ、Googleのクローラー(ページの内容を確認し、検索結果の表示順を決定する仕組み)に認識させるためのHTMLタグを指します。
課題
タイトルタグは、検索結果でユーザーにクリックしてもらうかどうかを決める重要なタグです。
タイトルタグが「HOME」など曖昧だと、サイトの評価も下がり、SEOの観点からもマイナスになります。
また、タイトルタグとサイトの内容が一致しない場合、直帰率の上昇につながります。

対応策
1. キーワードを盛り込む
ターゲットとするキーワードをタイトルタグに含めることで、検索エンジンにページの内容を伝え、検索結果で上位表示されやすくします。
2. 具体的に内容を伝える
ページの内容を具体的に伝えることで、ユーザーがページをクリックするかどうかを判断しやすくなります。
3. 適切な文字数にする
タイトルタグは、一般的に30文字以内が目安とされています。
文字数が長すぎると、検索結果で全文が表示されない可能性があります。
4. 各ページごとに最適なタイトルタグを使用する
全てのページで同じタイトルタグを使用するのは避けましょう。
各ページの内容に合わせたタイトルタグの設定が必要です。
5. ユーザーの検索意図を考慮する
ユーザーがどのようなキーワードで検索しているのかを分析し、ユーザーの検索意図に合わせたタイトルタグを設定しましょう。
タイトルタグの最適化ツールの活用も有効です。
フォントが読みにくい
デザインを意識するあまり、読みにくいフォントを採用してしまうケースも見受けられます。
フォント選びは重要なポイントなので、デザインだけで選ばないように注意しましょう。
課題
フォントが読みにくいと、ユーザーは情報を素早く入手することができません。
そのため伝えたい情報をユーザーに届けられなかったり、誤解を与える可能性があります。
サイト全体にストレスを感じ、ブランドイメージの低下、SEOへの悪影響も考えられます。
対応策
1. 読みやすいフォントを選択する
奇抜なフォントを選ばず、一般的に認知されているフォントを採用しましょう。
視認性が高い「ゴシック体」(ヒラギノ角ゴ、游ゴシック、筑紫ゴシックなど)、上品な印象と読みやすさを兼ね備えた「明朝体」(ヒラギノ明朝、游明朝、リュウミンなど)がおすすめです。


2.フォントサイズを適切に設定する
フォントサイズが小さすぎると、読みにくくなります。
Googleでは16px以上のフォントサイズが推奨されていますが、ユーザーの年齢によっても読みやすいフォントサイズは変わります。
ユーザーがお子様や高齢の方の場合は、もう少し大きめのフォントにするのも良いでしょう。
実際に実機で確認し、読みやすさを判断することが大事です。
3.行間を調整する
行間が狭すぎると、文字がくっついてしまい、読みにくくなります。
行間を適切に調整し、読みやすさを向上させましょう。
1.5倍程度の行間が推奨されていますが、こちらもフォントサイズと同様、実機で読みやすさの確認は必須です。
4. フォントのウェイトを調整する
太字や斜体などは、強調に役立ちますが、使いすぎると逆に読みにくくなってしまいます。
全てのテキストを太字にするなど、過剰な強調は避けましょう。
文章が長すぎる
ホームページの文章が長すぎると、ユーザーは情報を探すのに苦労し、サイトを離脱してしまう可能性があります。
課題
サイトに掲載されている文章が長文すぎると、ユーザーは途中で読むのをやめ、離脱率が高くなります。
スマートフォンで閲覧する場合、長文は読みづらいだけでなく、スクロールも大変になります。
対応策
1. 簡潔にまとめる
不要な情報を削除し、簡潔にまとめましょう。1文を短くし、段落を区切ります。
箇条書きや見出しの活用も有効です。
2. 画像や動画を活用する
文章だけでなく、画像や動画を使用し、視覚的に情報を伝えましょう。
図表やグラフなどを適宜挿入すると、コンテンツが長くなっても飽きずに読み進められます。
3.ユーザーの視点に立つ
ユーザーがどのような情報を知りたいのかを考え、必要な情報だけを掲載しましょう。
残念なホームぺージにならないように、改善を続けることが大事
今回は、残念なホームぺージについて解説しました。
残念なホームぺージは、せっかく訪れてくれたユーザーの期待を裏切り、ビジネスチャンスを失う原因にもなります。しかし、分かりやすいナビゲーション、魅力的なビジュアル、モバイル対応など、基本的な要素を見直すことで、ホームページは強力なマーケティングツールへと変貌します。
もしあなたのホームぺージで残念な箇所を見つけたら、なるべく早く、できるところから改善していきましょう。
そして決して放置せず、手を入れ続けましょう。
手をかければかけるほど、ビジネスの手助けをしてくれる相棒になってくれます。
株式会社ZEKIOは、「Web制作を通して事業を捉え直す」をモットーに、ホームぺージ制作、ランディングページ制作、Web広告運用などのお手伝いをしています。
Web関係でお困りのことがありましたら、なんでもお気軽にご相談ください。
